micro:bit のボタンAを押すとスタート!LEDが1つだけ、順番に光り続けます。「アタリ」のLEDが光ったら急いでボタンBを押しましょう。「アタリ」のLEDが光っている間に押せたら勝ちです!
LEDが光る時間を短くするほど、難しくなります。ゲーム作りを通して、LEDのプログラミングスキルを高めましょう!
使っている機能
- ボタン
- 入出力ピン(LEDボードに利用)
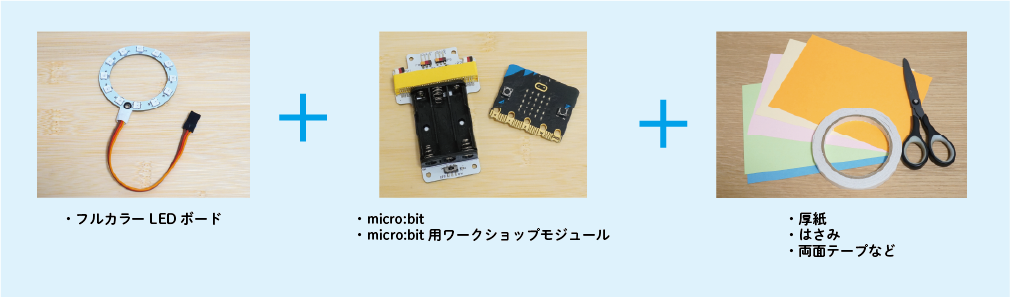
用意するもの

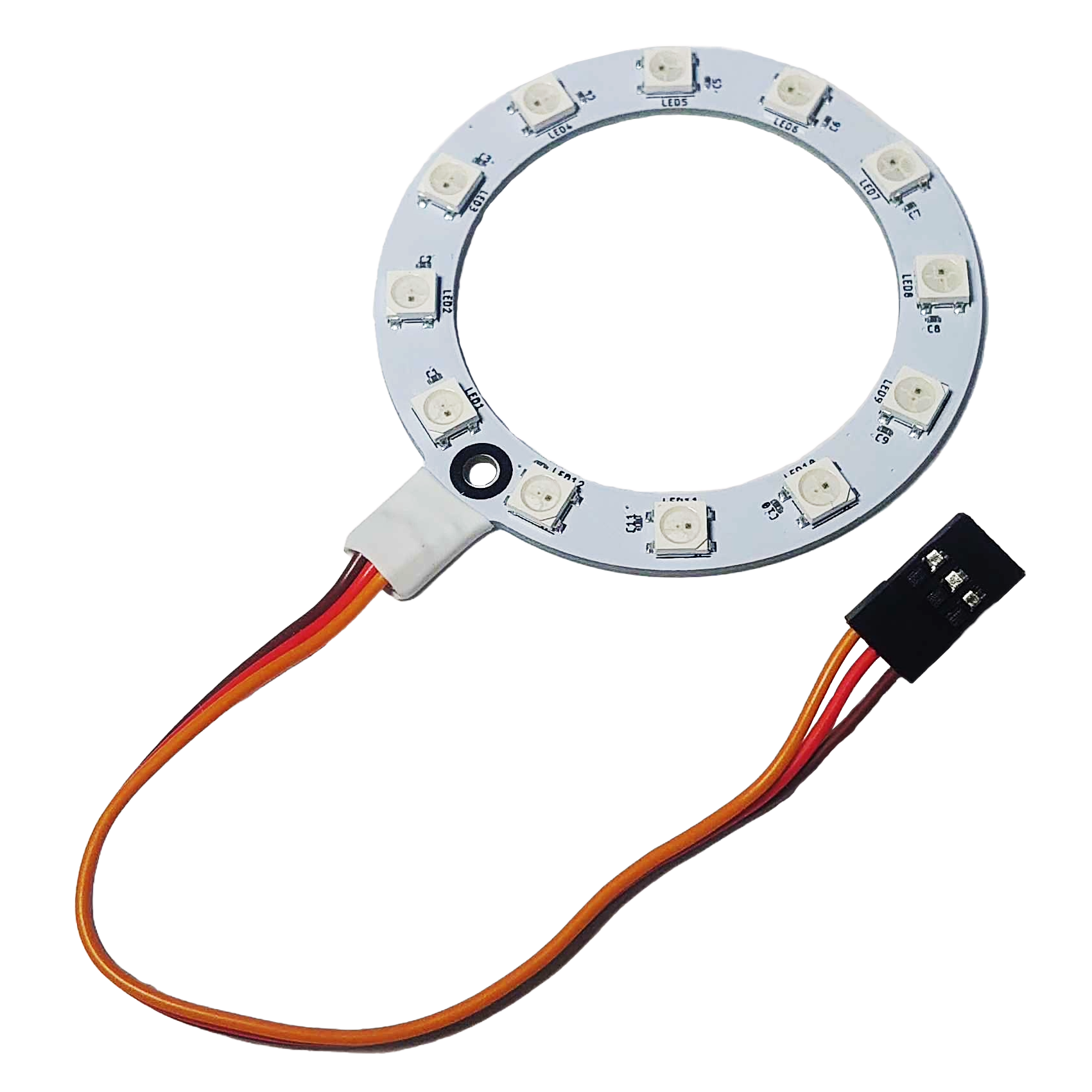
フルカラーLEDボード

フルカラーLEDボードでは、neopixelというLEDを使っています。neopixelを初めて使う人は、まずチュートリアルをチェックしましょう。
工作

両面テープを使って厚紙にLEDボードを貼り付け、「アタリ」のLEDがわかるようにマークを付けましょう。
「アタリ」はどのLEDでもOKです。

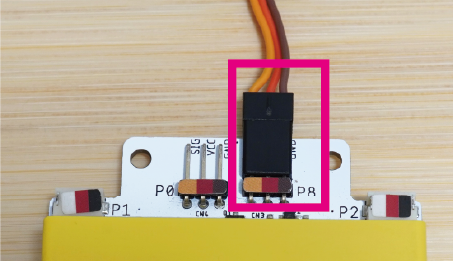
LEDボードをワークショップモジュールにつなげます。今回は、「P8」と書かれたコネクターにつなげます。
ワークショップモジュールを初めて使う人は、チュートリアルをチェックしましょう。
micro:bitをワークショップモジュールにつなげたら、完成です。
プログラム:ステップ1
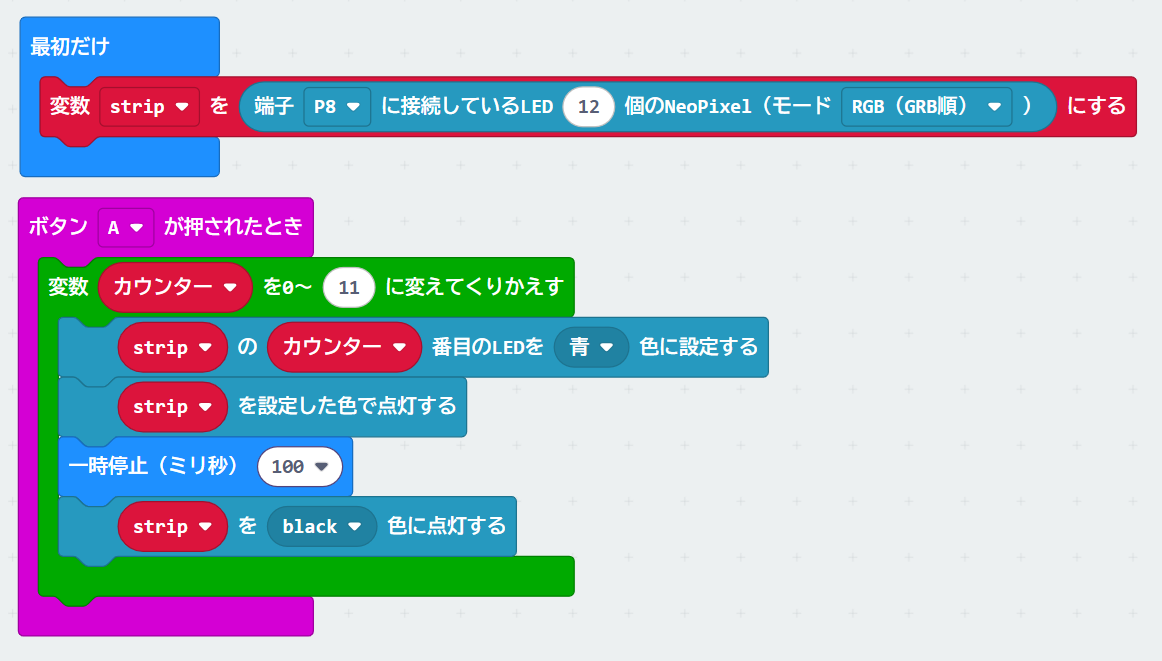
ボタンAを押したら、LED 0番から11番まで、順番に光って消えるようにしてみました。

プログラムURL:https://makecode.microbit.org/_fEDd0oaEjLxh
※こちら画面のプログラムをMakeCodeで開く方法はチュートリアルを確認してください。

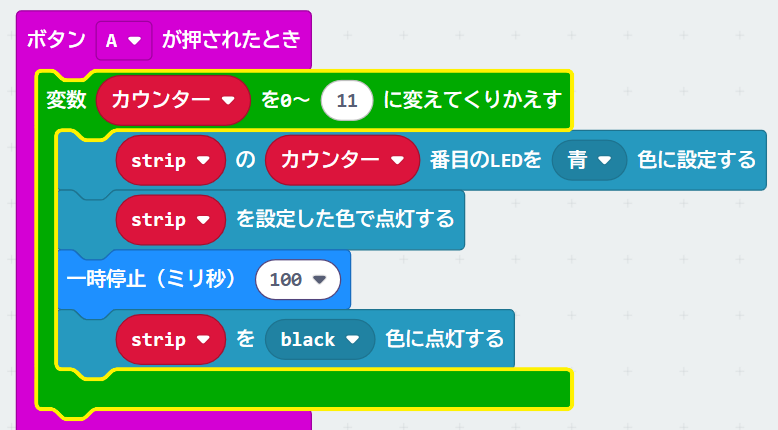
ある動作をくりかえし行いたい場合は、「ループ」のブロックを使うと簡単にプログラムを作ることができます。 今回は、LEDボードの0番から11番のLEDを1個ずつ順番に光らせます。LED番号以外は同じ命令のくりかえしなので、「ループ」の中にある「変数 カウンター を 0~ 4 に変えてくりかえす」ブロックを使いました。
「変数 カウンター を…」ブロックを初めて使う人は、チュートリアルもチェックしましょう。
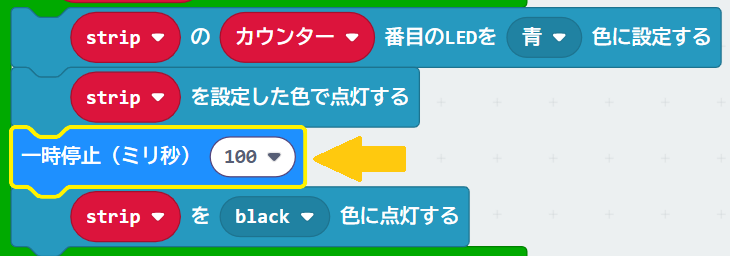
 LEDが光っている時間を設定しています。この時間を短くすると、光っている時間が短くなります。
LEDが光っている時間を設定しています。この時間を短くすると、光っている時間が短くなります。プログラム:ステップ2
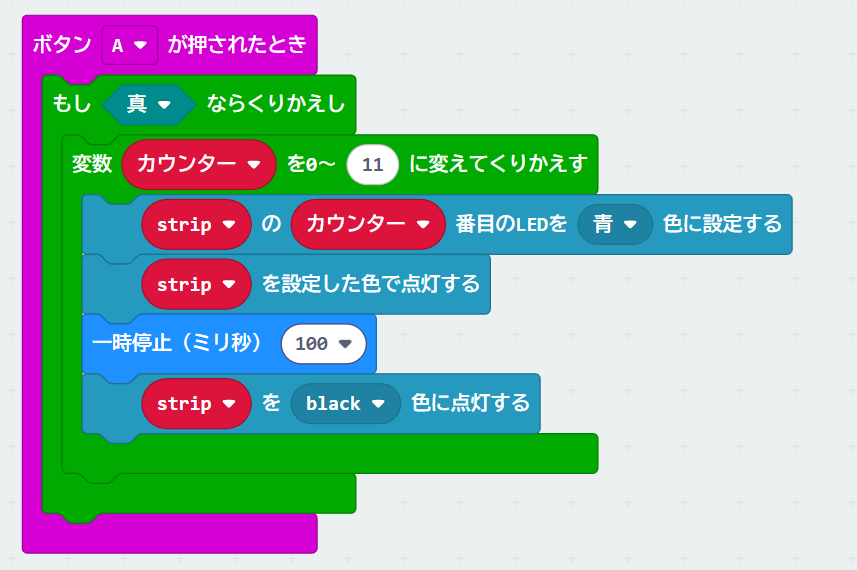
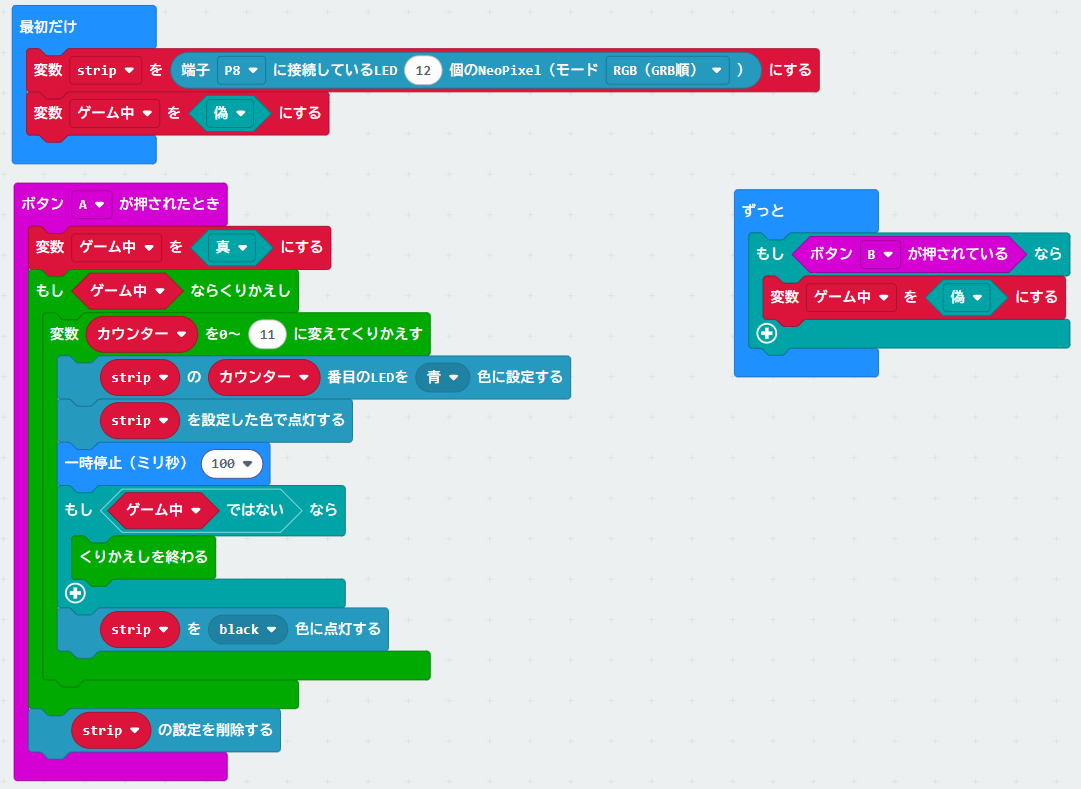
ボタンAを押したら、LED 0番から1つずつ順番にくりかえしずっと光ります。LEDを消したい場合は、ワークショップモジュールのスイッチをOFFにしましょう。

プログラムURL:https://makecode.microbit.org/_i4r6aM7uc6JC
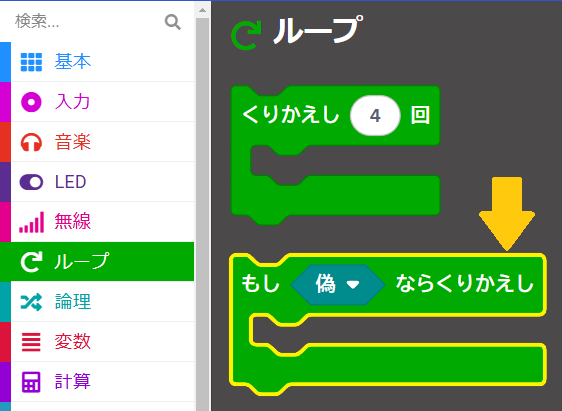
 ある条件を満たしている間ずっとくりかえしたい場合は、「もし 偽 ならくりかえし」ブロックを使います。
ある条件を満たしている間ずっとくりかえしたい場合は、「もし 偽 ならくりかえし」ブロックを使います。
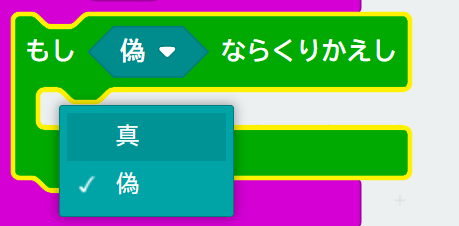
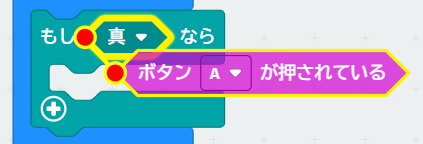
 「偽」部分をクリックして、「真」を選びましょう。今回は条件を指定していないので、永遠にずっと繰り返し光るプログラムとなっています。
「偽」部分をクリックして、「真」を選びましょう。今回は条件を指定していないので、永遠にずっと繰り返し光るプログラムとなっています。
真は「しん」と読みます。偽は「ぎ」と読みます。
「はい」「いいえ」で答えられる質問、例えば「あなたは20歳ですか?」という質問をされたとき、 「はい(正しい)」「いいえ(ちがう)」のどちらかで答えるかと思います。 この「はい(正しい)」をプログラミングの世界では「真」、「いいえ(ちがう)」を「偽」といいます。
プログラム:ステップ3
ボタンAを押したら、LED 0番から1つずつ順番にくりかえし光ります。そのあとボタンBを押したら、ボタンBを押した瞬間に光っていたLEDが光り続けます。

プログラムURL:https://makecode.microbit.org/_8EFWW1MPW1pg
変数「ゲーム中」を作りました。これは、ゲーム中かどうかをメモする変数です(ボタンAが押されてからボタンBが押されるまで、ゲーム中とします)。
変数を初めて作る人は、チュートリアルもチェックしましょう。
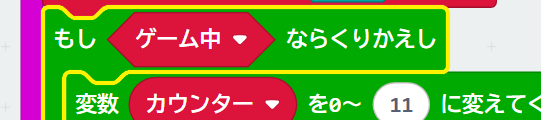
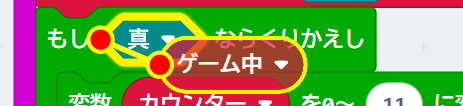
 変数「ゲーム中」の値が「真」の間ずっと、くりかえし実行されます(LEDが1個ずつ光ります)。
変数「ゲーム中」の値が「真」の間ずっと、くりかえし実行されます(LEDが1個ずつ光ります)。 「変数」の中にある「ゲーム中」ブロックを、「真」部分に入れましょう。
「変数」の中にある「ゲーム中」ブロックを、「真」部分に入れましょう。 ゲーム中でなければ = ボタンBが押されたら、LEDを順番に光らせる作業を終わらせます。
ゲーム中でなければ = ボタンBが押されたら、LEDを順番に光らせる作業を終わらせます。「変数 カウンター を0~ 11 に変えてくりかえす」ループを終え、さらに「もし ゲーム中 ならくりかえし」ループも終わり、「strip の設定を削除する」ブロックを実行します。
もし〇〇なら △△ する。でなければ □□ する、というように、条件を満たすかどうかで実行する内容を変更したいとき、「条件判断」ブロックを使います。
「条件判断」を初めて使う人は、チュートリアルもチェックしましょう。
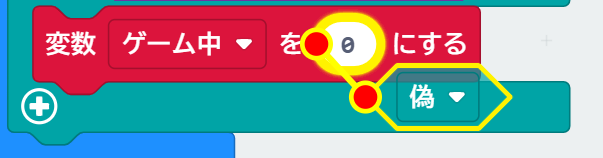
 変数「ゲーム中」の値を「偽」に上書きします。「偽」になることによって、LEDを順番に光らせる作業が終わります(「ボタンAが押されたとき」ブロック内にあるループが終わります)。
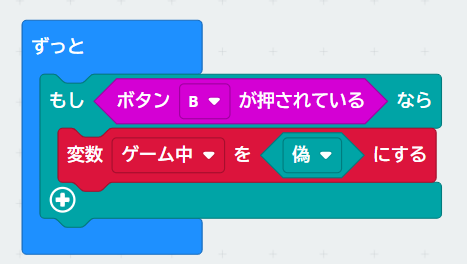
変数「ゲーム中」の値を「偽」に上書きします。「偽」になることによって、LEDを順番に光らせる作業が終わります(「ボタンAが押されたとき」ブロック内にあるループが終わります)。 「論理」の中にある「もし なら」ブロックを「ずっと」の中につなげます。次に、「入力」の中にある「ボタンAが押されている」ブロックを「真」の部分に入れます。
「論理」の中にある「もし なら」ブロックを「ずっと」の中につなげます。次に、「入力」の中にある「ボタンAが押されている」ブロックを「真」の部分に入れます。 「変数」の中にある「変数 ゲーム中 を 0 にする」ブロックをつなげ、「論理」の中にある「偽」ブロックを「0」部分に入れたら完成です。
「変数」の中にある「変数 ゲーム中 を 0 にする」ブロックをつなげ、「論理」の中にある「偽」ブロックを「0」部分に入れたら完成です。 「ボタンAが押されている」ブロックは、ボタンAを押した瞬間に(ボタンAから指をはなす前に)実行されます。
「ボタンAが押されている」ブロックは、ボタンAを押した瞬間に(ボタンAから指をはなす前に)実行されます。
 一方、「ボタンAが押されたとき」ブロックは、ボタンAを押し終わったときに(ボタンAから指をはなしたときに)実行されます。
※ボタンを押してから指をはなすまでの時間がながすぎると、実行されません。
一方、「ボタンAが押されたとき」ブロックは、ボタンAを押し終わったときに(ボタンAから指をはなしたときに)実行されます。
※ボタンを押してから指をはなすまでの時間がながすぎると、実行されません。
今回は、ボタンBを押した瞬間に、変数「ゲーム中」を「偽」に上書きしたい(ループを終わらせたい)ため、「ボタンAが押されている」ブロックを使いました。
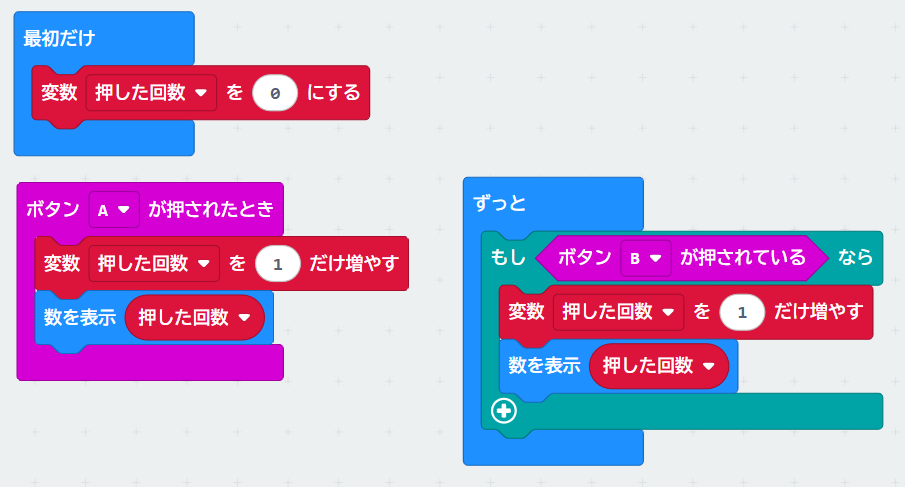
気になった人は、下のプログラムを動かしてみましょう。ボタンを押した回数を micro:bit のLED画面に表示するプログラムです。ボタンA、ボタンBを押してみて、実際にどのようにちがうのか調べてみましょう。

プログラムURL:https://makecode.microbit.org/_473gP74JHToT
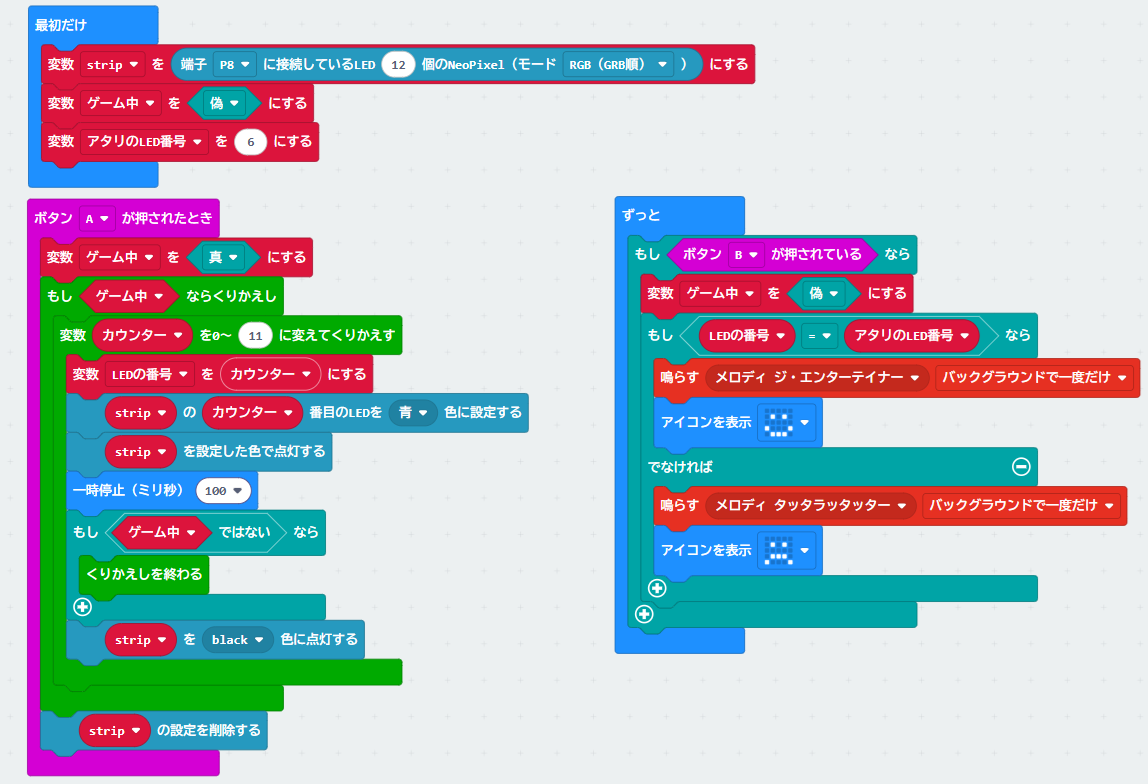
プログラム:ステップ4(完成!)
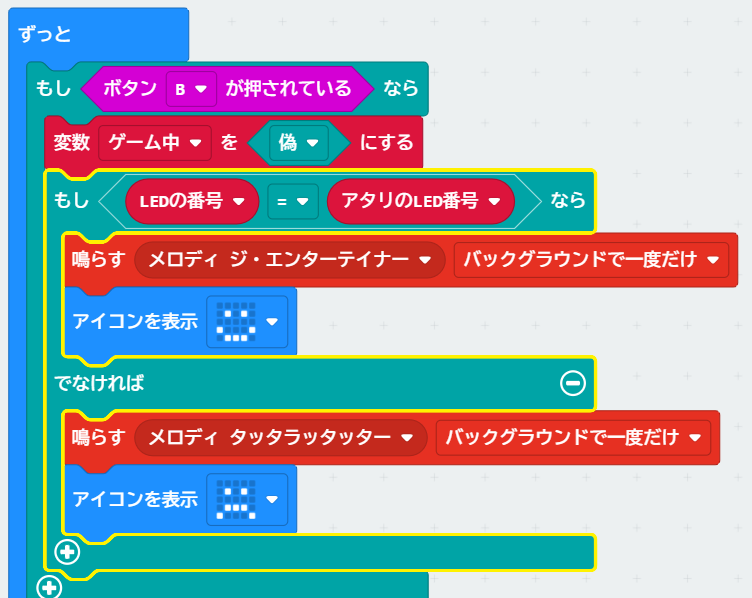
ボタンBを押したときに光っているLEDがアタリのLEDかどうか調べ、アタリだったら うれしい顔を、アタリでなければ かなしい顔をmicro:bitのLED画面に表示します。

プログラムURL:https://makecode.microbit.org/_ee8AThJp07bL
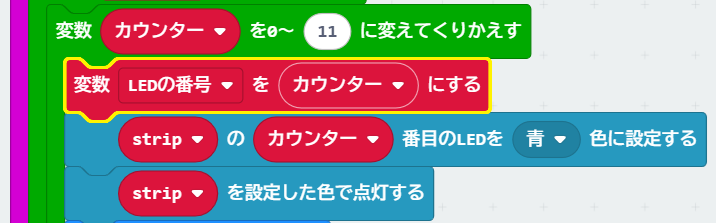
 変数「LEDの番号」は、光らせているLEDの番号をメモする変数です。
変数「LEDの番号」は、光らせているLEDの番号をメモする変数です。光らせているLEDの番号は変数「カウンター」にメモされている番号なので、変数「LED番号」を変数「カウンター」の内容に上書きしています。
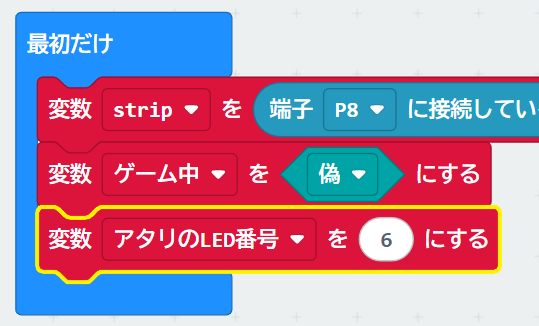
 変数「アタリのLED番号」は、工作作業のときにアタリと決めたLEDの番号をメモする変数です。
変数「アタリのLED番号」は、工作作業のときにアタリと決めたLEDの番号をメモする変数です。 ボタンBが押されたとき、光っているLEDの番号とアタリのLEDの番号が同じだったら勝ち、違っていたら負けとなります。
ボタンBが押されたとき、光っているLEDの番号とアタリのLEDの番号が同じだったら勝ち、違っていたら負けとなります。勝ったときは「ジ・エンターテイナー」を流し、うれしい顔を表示。負けたときは「タッタラッタッター」を流し、かなしい顔を表示するプログラムにしていますが、好きなようにアレンジしましょう。
関連作例

光るツリー

アクリルライト

ランタン